구조 패턴(Structural Pattern)
브릿지 패턴(Bridge Pattern)은 소프트웨어 디자인 패턴 중 하나로, 추상화와 구현을 분리하여 서로를 독립적으로 변화할 수 있게 합니다. 브릿지 패턴은 기능과 구현을 분리하여 서로가 독립적으로 확장할 수 있는 유연한 디자인을 제공하며, 새로운 기능이나 구현이 추가될 때 영향을 최소화합니다.
브릿지 패턴은 다음과 같은 구성 요소로 이루어져 있습니다.
1. Abstraction: 추상화된 인터페이스를 제공합니다. 이 인터페이스는 구현에 의존하지 않습니다.
2. RefinedAbstraction: 추상화된 인터페이스를 확장합니다.
3. Implementor: 구현 인터페이스를 정의합니다.
4. ConcreteImplementor: 구현 인터페이스를 구현합니다.
브릿지 패턴을 사용하여 소프트웨어 디자인을 구현하면 추상화된 인터페이스와 구현 클래스를 분리하여 둘 다 독립적으로 확장할 수 있습니다. 이렇게 함으로써, 새로운 기능을 추가하거나 기존 기능을 수정할 때 다른 코드에 영향을 주지 않고 해당 부분만 수정할 수 있으며, 코드의 유지보수와 확장성이 향상됩니다.
브릿지 패턴은 주로 GUI 프로그래밍, 네트워크 프로그래밍, 데이터베이스 연동 등에서 사용됩니다. 예를 들어, GUI 프로그래밍에서는 버튼, 라벨, 텍스트 필드 등의 위젯을 추상화된 인터페이스와 구현 클래스로 분리하여, 다양한 위젯을 쉽게 추가하거나 제거할 수 있게 합니다. 이렇게 함으로써, 코드의 재사용성과 확장성을 높일 수 있습니다.
Bridge 패턴 예제
버튼과 라벨 위젯을 추상화된 인터페이스와 구현 클래스로 분리하여 브릿지 패턴을 적용해보겠습니다.
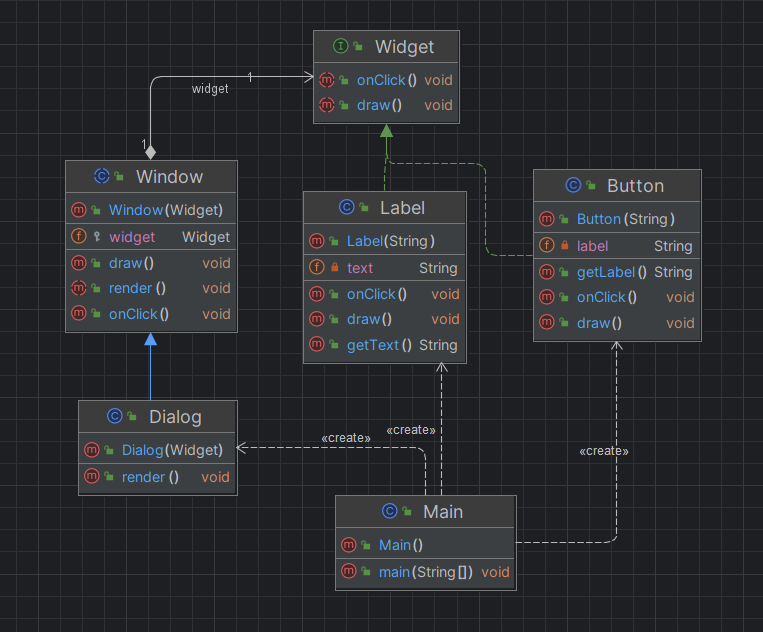
Diagrams

1. 추상화된 인터페이스
Widget.java
public interface Widget {
public void draw();
public void onClick();
}
2. 구현 클래스
Button.java
public class Button implements Widget {
private String label;
public Button(String label) {
this.label = label;
}
@Override
public void draw() {
System.out.println("Button - Drawn");
}
@Override
public void onClick() {
System.out.println("Button - Clicked");
}
public String getLabel() {
return label;
}
}
Label.java
public class Label implements Widget {
private String text;
public Label(String text) {
this.text = text;
}
@Override
public void draw() {
System.out.println("Label - Drawn");
}
@Override
public void onClick() {
System.out.println("Label - Clicked");
}
public String getText() {
return text;
}
}
3. 브릿지 클래스
public abstract class Window {
protected Widget widget;
public Window(Widget widget) {
this.widget = widget;
}
public void draw() {
System.out.println("Window - Drawing");
widget.draw();
}
public void onClick() {
System.out.println("Window - Handling click event");
widget.onClick();
}
public abstract void render();
}
Dialog.java
public class Dialog extends Window {
public Dialog(Widget widget) {
super(widget);
}
@Override
public void render() {
System.out.println("Dialog - Rendering");
draw();
onClick();
}
}
4. 클라이언트 코드
Main.java
public class Main {
public static void main(String[] args) {
Widget button = new Button("OK");
Widget label = new Label("Hello, World!");
Window dialog1 = new Dialog(button);
Window dialog2 = new Dialog(label);
dialog1.render();
dialog2.render();
}
}
위 예제 코드에서는 Widget 인터페이스와 구현 클래스 Button, Label을 분리하여 각각의 클래스가 독립적으로 확장될 수 있도록 설계하였습니다. 또한 Window 클래스를 브릿지로 사용하여 버튼과 라벨 위젯을 유연하게 결합할 수 있게 되었습니다. 이를 사용하여 Dialog 클래스를 구현하였습니다. 클라이언트 코드에서는 다양한 위젯을 Dialog 클래스에 전달하여 각각의 다이얼로그를 렌더링하였습니다.
'JAVA > 디자인 패턴' 카테고리의 다른 글
| [Design Pattern] Decorator(데코레이터) 패턴이란? (0) | 2023.05.02 |
|---|---|
| [Design Pattern] Composite(컴포지트) 패턴이란? (0) | 2023.04.30 |
| [Design Pattern] Adapter(어댑터) 패턴이란? (0) | 2023.04.30 |
| [Design Pattern] Singleton(싱글톤) 패턴이란? (0) | 2023.04.26 |
| [Design Pattern] Abstract Factory(추상 팩토리) 패턴이란? (1) | 2023.04.25 |


